Ben je op zoek naar een partner voor het ontwikkelen van je nieuwe website of ga je meteen zelf aan de slag? Met onze 5 designtips voor Adobe XD ben je alvast goed vertrokken.
Waarom je website ontwerpen in adobe XD een goede keuze is
Wil je van start gaan met een website? Goed zo, als bedrijf is het immers ondenkbaar geworden om niet aanwezig te zijn op het internet. De eerste stap is het kiezen van een CMS (content management system) waarin je jouw website wil ontwikkelen. Ga je je website ontwerpen in adobe XD dan kies je voor een uitgekiend platform met tal van voordelen. Zo beschik je over de nodige tools om je mobile user experience te testen tijdens het ontwikkelen. Bovendien is Adobe XD native ontworpen voor zowel Mac als Windows, aan jou de keuze welk OS jouw voorkeur krijgt.
Praktische tips voor een professionele website
Als webdesigner denk je best even na over het totaalplaatje van je website. Uiteraard moet een website visueel mooi zijn, maar ook gebruiksgemak en relevante content zijn enorm belangrijk.
Wanneer je met onze tips aan de slag gaat, zit je alvast op de goede weg!
Ga voor een duidelijke homepage
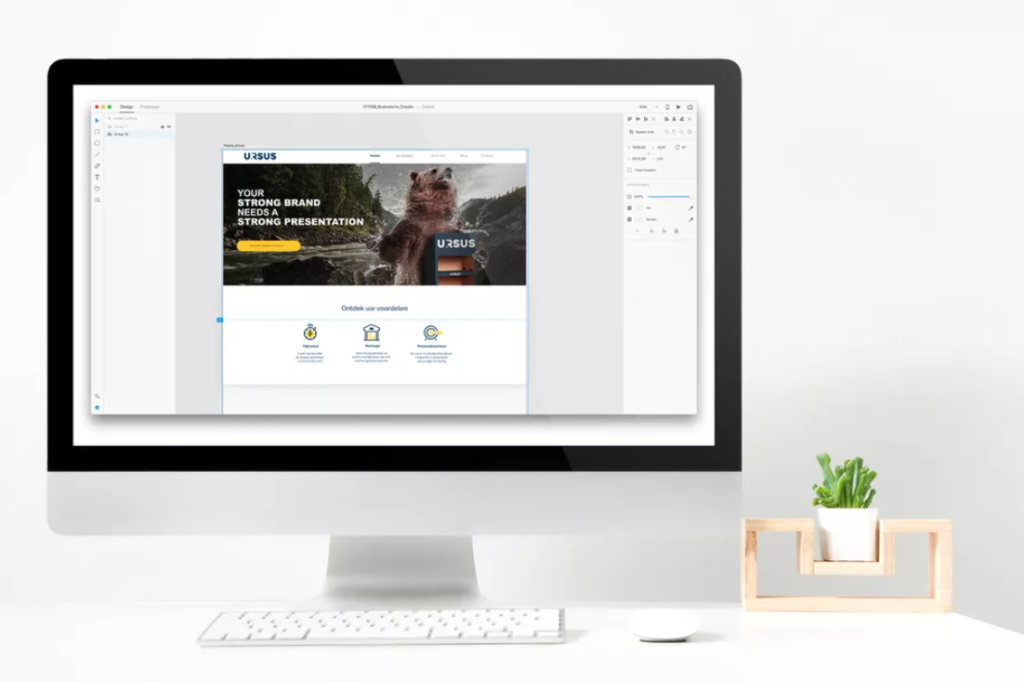
De ideale homepage vertelt de bezoeker in 1 oogopslag jouw volledig verhaal. Dit doe je door korte teksten te voorzien gecombineerd met duidelijke afbeeldingen en knoppen. Ga je je website ontwerpen in adobe XD dan kan je op een heel eenvoudige manier verschillende versies van een webdesign maken en testen via een interactief prototype. Zo kan je alvast feedback vragen op je design voor je de volledige ontwikkeling rond hebt.

Denk structuur, structuur en nog meer structuur
Wanneer iemand je site bezoekt heb je slecht luttele seconden om de aandacht te trekken. Zorg er dus voor dat je een super duidelijke structuur hanteert die eenvoudig te volgen is voor de bezoeker. Duidelijke menu’s zijn hier uiteraard belangrijk, maar vergeet ook geen hyperlinks en call to actions, die de bezoeker als het ware verleiden om verder te klikken.
Zorg voor maximale leesbaarheid
Het lijkt een no-brainer, een site die je slecht kan lezen zal voor weinig conversie zorgen. Maar wist je dat nog niet zo lang geleden bijna alle websites in een veel te klein lettertype werden ontwikkeld? Doe tijdens het ontwerpen even deze simpele test: zet je website open en ga vervolgens minstens 60cm van je scherm zitten. Is alles nog duidelijk leesbaar? Zo niet, dan ga je best voor een ander of groter lettertype. Vergeet ook het gebruik van opmaakstijlen niet, zo maak je de bezoeker duidelijk welke informatie het belangrijkste is. Maar denk eraan, less is more, niemand wordt vrolijk van een webdesign met 10 verschillende lettertypes.

Hou je navigatie simpel
Je weet nu al dat je slechts een paar seconden hebt om de aandacht van je websitebezoeker te trekken. Zorg er voor dat je bezoekers snel en eenvoudig kunnen vinden waarnaar ze op zoek zijn, zo heb je meer kans om ze op je site te houden. We geven je alvast enkele tips & tricks:
- Koppel je logo aan je homepage, dit bespaart je bezoeker onnodige navigatiestress
- Structureer je menu volgens de belangrijkheid van je aanbod, je corebusiness komt dus eerst.
- Vergeet je footer niet! Denk aan een sitemap, social media buttons en andere belangrijke linken.
- Zorg er steeds voor dat je belangrijkste info te lezen valt zonder dat de bezoeker moet scrollen. Adobe XD toont je trouwens ten allen tijde de ‘vouwlijn’ van je website tijdens het ontwerpen.
Think mobile
Een website ontwerpen doe je al lang niet voor enkel PC gebruikers. Sterker nog, de kans is groot dat je website vandaag meer gelezen wordt op een mobile device dan op een laptop of desktop. Redenen genoeg dus om je site mobile friendly op te bouwen. Ook hier biedt je website ontwerpen in adobe XD handige tools. Zo ontwikkel je je site via een basisgrid dat je nadien kan testen en aanpassen in functie van de verschillende dragers.

Easybranding levert webdesign van A tot Z
Zin gekregen om je website in een nieuw kleedje te stoppen? Snuister dan alvast eens door onze realisaties. Wil je meteen aan de slag? Dat kan ook, onze designers staan te popelen om jou te ontmoeten!